[toc]
伝えたいブランドイメージあなた色のイメージカラーを
イメージカラーとは...物や人物が 抱かせるイメージを色で表現したもののこという。つまり、物や人物を見たときにイメージされる色ということ。イメージカラーは、ブランドを確立するには重要な役割を果たす。
抱かせるイメージを色で表現したもののこという。つまり、物や人物を見たときにイメージされる色ということ。イメージカラーは、ブランドを確立するには重要な役割を果たす。
ということは、連想される色としてあまりにもイメージできない色を使っていたとすると困惑してしまうだろう。人は見た瞬間にその色から、おおよその判断を決めている。
ファーストインプレッションとして...人はwebサイトの色を見た瞬間に印象を決めている。webサイトを作成する際には、それだけ配色は重要となってくる。
例えば、webサイトを見た瞬間に「〇〇のようなサイトだな」「〇〇関係のサイトだな」とその訪れたサイトを何かのカテゴリーに当てはめ、イメージを作っていないだろうか?そのザックリとしたイメージは、色によるものです。
海外のある大学で行われた研究レポートによると、人はwebサイトが表示されてから1秒以内で印象を決定しているという結果が報告されています。
詳細には「数秒間webサイトを表示させての評価」と「長時間webサイトを表示させての評価」では、ほぼ同一の結果となったようです。つまり、時間に関係なくネットユーザーがwebサイトを見て受ける印象には、さほど変化がないということになる。
結果、ユーザーはあなたのwebサイトを訪れた瞬間には、印象を決めているということになる。それだけファーストインプレッションはとても重要であり、webサイトを作成する際にはブランドイメージに沿う配色を考えなければいけない。
なにげなく使われている色でも、ブランドを共感する上では大切な要素ということになる。
ブランドに共感する配色2つのキーワード
ブランドに共感する配色とは、ユーザーが求める「色のイメージ」と「ブランドパーソナリティ(ブランドが持つ性格)」がマッチしたものです。そのため配色を考える際には、この2つのキーワードでとらえるとわかりやすい。
1つめの
ユーザーが求めるイメージ
これにはブランドが色で確立されている場合とそうでない場合がある。例えば、爽やかな青のイメージが強いスポーツドリンクのポカリスエット。このwebサイトが赤だとしたら、ユーザーは全く違うwebサイトに来てしまったと思ってしまうだろう。
このように色でブランドイメージが浸透していて確立されている場合、ユーザーもサイトを訪れるときには青系の配色をイメージしているので、配色には合わせた色を当然考えておくべきでしょう。
そしてもう1つイメージカラーが確立されていないブランドの場合、色から影響を受ける心理やターゲットとしているユーザーに合わせて配色を考える必要がある。
例えば、女性が産婦人科のサイトを探していたとして背景色が黒のサイトが映し出されたら、ユーザーは戸惑ってしまうでしょう。
ユーザーはピンクや白といった「優しさ・清潔さ」などをイメージしてサイトに訪れてくると予測できるので、ターゲットとしているユーザーが求めているイメージに沿った色を選択しないと、共感は得られないでしょう。
ユーザーがwebサイトで情報を探しているということは、必ず何かの目的があって検索しているので、そのターゲットユーザーがどのような人なのかをイメージし知ることが大切です。
その情報はインターネット上でいろいろな検索キーワードとして拡散しているので、無料で使えるツール ![]()
などを使いユーザーのニーズを調べることをオススメします。
2つめの
ブランドパーソナリティ
これはユーザーに対してブランド側からどんなことを感じてほしいのかという、色伝達の意図ということです。
ブランドパーソナリティを決めることから入り、ターゲットユーザーに対するコミニケーションの方向性も含むので、ブランドパーソナリティを考えずにコミニケーションしていると、どんなにデザインされ意図のあるサイトであっても共感を得られないサイトとなってしまう。
この2つのキーワードがマッチすることで、ターゲットとしているユーザーに正しくブランドパーソナリティが伝わるwebサイトとなる。
これらをwebサイト作成前に決めておかないと、後々のサイトリニューアルなどの際にもコストや労力がかかり面倒になってしまう。
そのようなことを省くためにも初期段階で、ターゲットユーザーのニーズと色伝達の意図を考えておくことは大切なことといえる。
ぐっと!見栄えが良くなる配色の比率
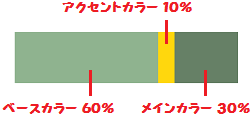
配色の方法にはいろいろありますが基本3つの比率を決めることで、まとまりがあり見栄えがグッと!良くなる。サイト全体を100%とした際の振り分けの割合として...

ベースカラー・・・60%
メインカラー・・・30%
アクセントカラー・・・10%
この比率を取り入れることで、美しい配色に仕上がりやすくなる。しかしこれらはあくまでも目安なので、必要に応じ差し引きしバランスを考えること。
ベース・メイン・アクセントカラーはどのように選ぶ
ベース・メイン・アクセントカラーの比率のことはわかった。では実際のデザインでどのように決めたら良いのかを考えてみる。
ベースカラー選び方
オススメできないのは、ベースカラーに高彩度の色を使うことです。ベースカラーは面積が大きいため高彩度の色を使うと目にも悪く、ディスプレイによってはチカチカしユーザーに与える印象も悪くなります。
どうしても高彩度の色をベースとして使用したい場合には、使用量を減らすことが大切です。またその際には、メインカラーとアクセントカラーの使用量も減らしバランスを考えましょう。
メインカラー選び方
例えば、ベースを青で冷静な印象の色を使用した場合、さらに冷静さを伝えたければメインに紺などを選ぶ。冷静さの中に安全な印象を与えたければメインに緑などを利用してみても良いでしょう。
アクセントカラー選び方
ポイントとして、色相・明度・彩度の中で2つ以上が、ベースカラーと異なる色を選ぶことがポイントとなる。
配色って多くていくつまでがいいの?
配色の基本としては「ベース・メイン・アクセント」の3つで構成されている。でも、「1つの要素 = 1色」というわでわない。
![]() ベースカラーに青と水色の青系2色を使っても良いと思う。メイン・アクセントカラーも同様、複数色選んでもかまわない。
ベースカラーに青と水色の青系2色を使っても良いと思う。メイン・アクセントカラーも同様、複数色選んでもかまわない。
しかし、色の数を増やすことでデザインのバランス調整が難しくなることを考えておく必要がある。
色を細かく分けることで美しいデザインにはなるが、それにより伝えたいイメージが損なわれるというデメリットが出てくる。
そのため多くても 「ベース3色・メイン3色・アクセント3色 = 合計9色」 でまとめる感じが良いと思う。
見やすさと読みやすさ効果的な配色とは?
訪問者の視点に立ち客観的に考えると、視認性(見やすさ)と可読性(読みやすさ)は必ず意識しなければいけない。
読んでいただくためにフォント(書体・文字の大小)も重要ですが、ストレスを感じさせないためには背景色と文字の関係を意識しないといけない。
見やすく読みやすい配色は明度差が大きくはっきりしている色を選ぶこと。シンプルな色使いとしては「背景色が白で文字が黒」オーソドックスで文章を読むとうい点では多く使われているのでストレスなく読むことができる。
いただけない組み合わせとしては明度と彩度が近い色。例えば「背景色がオレンジで文字が黄色」これでは、閲覧者が読むことに疲れてしまい早期離脱となってしまいかねない...
myイメージ・ブランドカラーを探し出せ
配色に苦手意識があるならいろいろなブランドサイトを見て、参考にしたいサイトを一覧にまとめてみてその中からヒントを探してみてはどうだろうか?
ここまでデザインや配色について話してきましたが、「百聞は一見にしかず」と言うように参考になるサイトを見たほうがイメージできると思うので、オススメのwebデザインギャラリーサイトをまとめてみました。ご参考にまでに...
いかがでしたか?参考になるサイトは見つかったでしょうか?
その参考にしたいと思う各ブランドサイトが、どんなブランドパーソナリティ(ブランドが持つ性格)を持っているのかを想定して言語化することで気づくことがあると思う。
サイトや企業の配色パターンを知り、ブランドパーソナリティを理解することで自分のサイトの配色を決める際の参考になる。
有りがたいことに、配色の割合(比率)を分析してくれる無料ツールも存在する。これらを利用することで、自分のサイトの配色をイメージできるだろう。
サイトやブログの配色をイメージできる
(シンプルな操作性で、
カラーピッカーを操作することでサイトの配色をイメージできる)
あなたが作るサイトのイメージカラー(デザイン)は見えてきただろうか...配色方法はWebサイトに限らず「服のデザイン・建築物・本・雑誌 etc...」日常からもヒントは多くある。
配色について理解が深まれば部屋のインテリアなどにも役に立ち、生活も快適になります。
あなたのサイトのイメージは湧いてきただろうか?
僕自身、webデザイナーではないのであくまでも基本的な内容となっていますが...
サイトのデザインは程々でそこに労力をかけないというのは一昔前までの話です。今では、集客やコンバージョンのことを考えると、信用という面からしても見栄えは大切です。
訪問者がまた訪れたいというサイトやブログとは、文字を使い閲覧者に有益な情報を与えることですが、新規の訪問者を逃さないためにも相手に与えるサイトの印象はとても重要です。
そのためにもサイトのデザインも、訪問者の印象に残るように意識することも大切です。