[toc]
目的を達成するコンバージョンボタンの正解とは?
webサイトを運営していて、 サイト訪問者に「購入・資料請求・お問い合わせ」などのアクションを、多くの方におこしていただきたいのは誰しもが思うことです。でもどうしたら「クリック・コンバージョン率」を上げることができるのか?
サイト訪問者に「購入・資料請求・お問い合わせ」などのアクションを、多くの方におこしていただきたいのは誰しもが思うことです。でもどうしたら「クリック・コンバージョン率」を上げることができるのか?
それは色や形やデザインといった目から入る情報と深く関係している。webサイトの見た目や印象を改善するために、これまで多くの色に関する記事(「イメージカラー・デザイン」ブランドカラー戦略)や本が出ている。これらの情報を上手く組み合わせることで、サイトの配色を簡単に決めることができる。
-

-
「イメージカラー・デザイン」ブランドカラー戦略
[toc] 伝えたいブランドイメージあなた色のイメージカラーを イメージカラーとは...物や人物が抱かせるイメージを色で表現したもののこという。つまり、物や人物を見たときに ...
しかし、サイトの配色やコンバージョンボタンなどが自分の好む色に偏ってしまっていないだろうか?成果を上げ目標を達成するには、それぞれに合った色を選択する必要がある。ということは、商品やサービスの配色には「正解」があるということになる。
その有効な色や法則はどれが理想的なのか、目標を達成させるために欠かすことのできない重要な要素とは何かを考えてみたいと思う。
人の購買意欲は9割が 「色・ビュジュアル」 にある

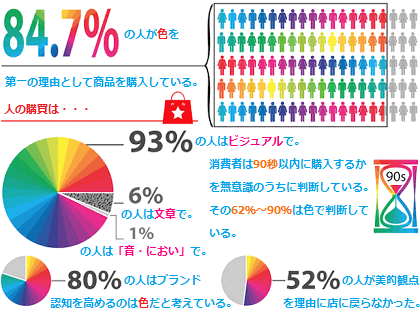
人が商品を購入するとき何を判断の軸としているのかが、上図(Why All Sale Signs Are Red より引用)の調査報告でわかる。
その理由として、84.7%の人が商品を購入する際には色を第一の理由としていることがわかる。さらに消費者の購買は90秒以内で決まり、その62%~90%は色で判断している。
使い勝手の良さや機能性なども購入の判断軸になると思うが、やはり93%の人はビジュアルを意識して最終的には決断しているようです。このように視覚的な要素として、色やビジュアルがいかに人の購買に大きな影響を与え左右しているかがわかる。
ということは、色の使い方によっては必ず成果が上がるということになる。世の中にはいろいろな物や商品があるが、あなたにも経験があるのではないだろうか...
ほしい商品の色が品切れで購入を諦めたことや「この商品にその色はないでしょ?」ということで、機能は良いのだが欲しい色がなく他の商品に目移りしたことがあるのではないだろうか...
この色だったら買ってたのに、この色だったらもっと売れるのではないだろうかと。結果、消費者が「買いたい!」と思う色やビジュアルが重要となってくる。
先程も述べた「その商品にその色はないでしょ?」と思うことがあるように、コンバージョンボタンも同様で明るい色を使い悪目立ちしすぎたり反対に周囲に埋もれてしまう色でも成果につながらないわけで、やはりバランスがとても大切な要素となってくる。
クリック・コンバージョン率を確実に上げるためには?
「購入・資料請求・お問い合わせ」などのアクションをユーザーにおこしてもらうには、ボタンをクリックしていただく必要がある。
このクリックするという簡単に思える行動ではあるが、これがいかに難しいかはサイト運営者としては頭を抱える問題でもある。
しかしボタンのデザインや文章を変えただけで、クリック・コンバージョン率が上がったという事例が数多く存在するというのも事実。
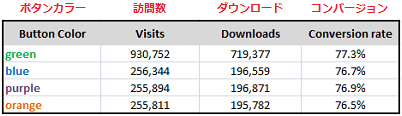
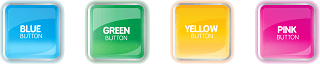
有名な事例としては、MozillaがFirefoxのダウンロード数増加を図って行った「4色のボタンのパターンでダウンロード数を調べるテスト」(Firefox is Green)だろう。その結果「緑のボタンが一番コンバージョンレートが高かった」という結果となったようです。

特にダウンロード数は他の色の3倍以上という圧倒的な結果となっている。色を変えただけでも成果としてこれだけの差が出てきてしまう。
ということは好まれない色(そのページに合っていない色)を使っていると、それだけでもクリック率は半分以下となってしまう可能性もおおいにある。
ただボタンをクリックしていただく!この簡単なアクションさえ色使いやデザインによっては与える印象を悪くしてしまい、気づかないうちに押し売り感が出てしまって最悪は離脱へと...
通常は購買意欲を高めるには「赤・オレンジ」といった色が適しているように思えるが、全てに当てはまるものでもないようだ。状況によっては「安心・安全」というイメージの「青・緑」のボタンを使うことでクリック率も高くなる場合もある。
コンバージョン率を高めるには、デザインや色にいくつかポイントがある。そのポイントを抑えることでユーザーが「クリックしたくなる」ボタンを作ることができるだろう。
一目見てボタンだとわかる色・デザインで目立たせる
ダウンロードや購買ページで、コンバージョンボタンをユーザーが探してしまうようではスムーズではない。
例えば、ページのベースの色とボタンの色が近い色にしていた場合、埋もれてしまいボタンを見つけられなくて結果、クリック・コンバージョン率は間違いなく悪くなってしまう。
それでは一目見てボタンだとわかるようにするには、どの点に気をつければよいだろうか?ネットユーザーは、ページ内でいろいろな色やデザインが目に入る中で、「目立つ・目立たない」という違いを無意識に判断している。
その視線を奪うには「その部分に変化を与える」ことで確実に見るという動作となる。何かに目を奪われる時というのは、その対象物に何らかの違和感を感じた時です。
ということはコンバージョンボタンを置く場合でも、意図的に目立つデザインに仕上げなければいけない。
そのいくつかのポイントとしては「色・サイズ(大きさ)・形・質感・文字フォント」さらにはデザインに一工夫することで、ユーザーもボタンだと認識しやすくなるだろう。
ポイント1
色 ... サイトのベースの色、周りにある色と違う色を使い目立たせる。明度・彩度の違う色を使うことで浮いた印象となりユーザーの目に留まりやすくなる。目立つ色といっても悪目立ちしてしまっては、逆に不信感を与えかねないので御用心。

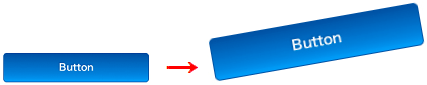
大きさ・形 ... そのページで使われている要素に比べて大きくして目立たせる。また、全体の形と違う形を使っても目立つ。簡単な例として、ページ全体で四角いデザインを使っていた場合、角の丸いボタンを使うことで変化をつけることができる。
さらに形のアイデアとして、ボタンに角度をつけ斜めに置くことで整理されているサイトでは目立たせることができる。

質感 ... ページで使っているデザインでベタ塗りが多い場合、グラデーションにするなど質感を変えて目立たせる。
サイトの統一感を考えてまとまりのあるデザインに仕上げたいと思うことで、ボタンもテーマカラーやヘッダーなどと同じ色を使い形までも似せてしまうことがある。
サイトにコンバージョンボタンを置くということは、利益を出すために置いているということです。クリック・コンバージョン率を高めたいのであれば、視線を奪うためにも「目立たせたい場所に変化を与える」必要がある。
![]()
立体的 ... シンプルなサイトに凹凸(おうとつ)があると誰もが触ってみたくなるだろう。その心理を生かし、ボタンに立体感を持たせることで押してみたくなる演出を作る。
ほとんどのインターネットユーザーには立体感のあるものはクリックすることができるという感覚があるため、そのイメージを利用する。
![]()
フォント ... ページの文章や文字と違うフォントを利用したり、「太い・細い」のアクセントをつけることで目立たせる。
どうしてもそのページで使われているフォントを使いたい場合は、文字に縁取りをすることで変化をつけることができるだろう。
![]()
サイトやブログを運営していると見栄えの良さを追求してしまうあまり、ボタンも統一感のあるデザインに仕上げてしまうことがある。当然、最近のインターネットユーザは目が肥えているためサイトの見栄えの良さがないと信用も得られないだろう。
それだけに派手な演出も場合によってはマイナスとなる。しかしコンバージョンボタンにちょっとした癖を付けることで、アイデア次第では悪目立ちせず一目でボタンだと気づかせることができる。
最悪なのは、そのページに埋もれてしまいユーザーがボタンを探してしまうこと。特に訪れたページを数秒で判断する閲覧者は、ボタンを探すのも手間と思ってしまいそのページをすぐに離れてしまうだろう。
場合によっては不親切なサイトという印象を持ってしまいリピータとなっていただけないこともある。あまりにもそのページにそぐわないデザインのボタンを置くことは不信感を与えてしまうためバランスは大切だが、コンバージョン率を高めたいのであれば 「目立たせたい部分に変化をつける」 必要がある。
ビジネスの目的はあくまでも利益を出すことなので「どのボタンデザインがそのページに馴染んでいる」かではなく「どのボタンデザインがより多くクリックされているか」が重要です。そのためにもデザインの違うボタンをいくつか用意し、テストを繰り返す必要があるだろう。
ポイント2
訪問者にとって有益な情報がボタン内に記述されていれば、コンバージョン率も高くなる。資料の請求や購入に踏み切れないでいるユーザーに有益な情報を伝えることで、クリックした先に何があるかが明確にわかり背中を押された気持ちになり、コンバージョンにもつながりやすくなる。
クリック後のその先に何があるかを伝える ... 「カートに入れる」「資料請求はコチラ」など、クリックすることでどうなるのかという情報を明確に伝えることで、ユーザーの不安を取り除くことができる。
わかりやすく丁寧にクリックするとどうなるかを伝えることが大切です。例えば「購入」ではなく「カートに入れる」というように...

お得感を伝える ...「〇〇%OFF」「送料無料」「キャンペーン」など、ユーザーにお得であることを感じていただくことが大切です。「得をしたい」というのは誰しも思うことで、そのメリットは最も強力な武器になる。
例えば、リアル店舗(実店舗)で購入する場合、当然送料は発生しない。しかし、インターネットでの購入だと送料が発生してしまい、この送料を嫌う人も多い。
ここで「送料無料」と伝えることで、お得感を感じてもらう。これだけでもとても大きな武器になるのは確かです。
![]()
手間がかからず簡単なことを伝える ... 資料請求や購入の際には、面倒な入力やアンケートなどがあるのではないかとユーザーとしては思ってしまうものです。特に購入を検討中のユーザーにとって資料請求の段階では、手間なくサクッと資料請求したいもの。
そのためにも、「簡単資料請求はコチラ」「簡単数分でお申し込み完了」「最短〇分でお申し込み」などユーザーに手間がかからず、少ないステップで資料請求や購入ができると感じてもらうことが大切です。手間がかからず簡単であることは、ユーザーにとっては大きなメリットになります。
![]()
限定ですよということを伝える ...「タイムセール」「キャンペーン中」「〇時まで限定」など、今じゃなければお得に買えないということを伝える。訪問者は期限がなければ「いつでもいいかな」「また今度でいいや」と思ってしまうものです。
そのためにも「今だけの期間限定」「今ならお得です」ということを伝えることで、また今度と考えていた訪問者を説得でき、コンバージョンにもつながりやすくなります。
「限定・キャンペーン・タイムセール」などは、一般的にも浸透している赤・オレンジ・黄色系の色を使うと効果的です。

インターネットでの販売だからと特殊なことをするわけでもなく、リアル店舗(実店舗)で商品を買おうかと悩んでいるお客様に、店員が「今なら限定セール期間なので、いつもよりお安くお買い求めできますよ」とお得感をアピールするのと同じことです。
コンバージョンボタンも同様に「キャンペーン・セール」「無料」「簡単」「限定」が商品に使える場合には積極的に取り入れることでコンバージョン率も高まります。
限定だからと意気込み派手な演出を考えがちですが、これは逆効果になる場合もあるのでデザインのバランスには気をつけたいところです...
お得感をアピールしたいがために、派手な色使いでゴチャゴチャしたデザインにしてしまっては訪問者に不信感を与えてしまう場合もある。
サイトによっては、伝えたいことを詰め込みすぎてボタンをクリックした先に何があるかわからないようなボタンもある。
そのため限定を強調したいときには逆に派手な演出を控え、シンプルな色のベースのボタンに限定である文字をサクッと記すことで、限定であるということが目立ちます。
訪れたユーザーが、ボタンの目的が何なのか一目でわかるようにすることも大切なことで、記述する文字はアイデア次第でクリックしたいボタンに生まれ変わるでしょう。
ポイント3
静のページ に 動のボタン を置くことで、ユーザーに一目でボタンだとわかってもらえる。ボタンにユーザーがクリックしたくなるような演出を加えることで、クリック率を高める方法です。この方法はページに動く物が多い場合、効果は期待できないでしょう。
そのためにもページ自体をシンプルに仕上げ、その上で演出のあるボタンを置くことで目立たせることができコンバージョンにもつながりやすくなる。
演出次第ではクリック率も下がってしまうので、難しいポイントとなる。過剰演出も逆効果となりかねないので、あまりオススメできない。
なぜなら、ボタンをロールオーバーやアニメーションにすると確かに目立つが余程初心者のネットユーザーではないかぎり、いろんなサイトにてクリックできるボタンの存在をおおよそ認識しているのでここまでの演出は必要ないと思う。
クリック・コンバージョン率を上げるためには「ポイント1 と ポイント2」を抑えボタンを作るだけでも十分に効果はあると思うので、あくまでも「ポイント3」はクリック・コンバージョン率に変化が見られない時に、ちょっと試しに使ってみよう思うオプション程度に考えておいたほうが良いでしょう。
ボタンのロールオーバー ... クリックしようとするとボタンの色がゆっくりと変わったり、立体的なボタンが凹んだりすることで遊び心を感じ、押してみようという気持ちになる。
![]()
ボタンにアニメーションを加える ... 先程も話しましたが、動きのないページに動くボタンを置くことで「これはクリックできますよ!」と認識させやすくなる。訪問者に興味を持たせることは大切なことで、動いているものを見ると誰しも興味を示すものです。
その心理を利用し、ボタンにアニメーションの演出を加え情報を多く取り入れることで興味を引くことができる。
![]()
ボタンに動きのある演出を加えるのはデザイナーでも難しいと言われている。なぜならただ動きがあり目立つボタンを作れば良いというのではなく、目的は「一目でボタンだとわかり、さらにクリック率を高める」ということだからです。
確かに動いているものを見ると触ってみたいと思ったり、マウスオーバーでボタンが変化すると面白いと感じるとは思う。
最近ではアニメーションのボタンを無料で簡単に作れるサイトもあるためか、1つのページにやたらと動くボタンを置いているサイトがあるがこれだけは避けたい。
動かない風景に動くものが「ポツン」とあるから目立つのであって、動くものがやたらとあると反対に埋もれてしまう。そのため目立たせたいのであればシンプルなページに動くボタンは基本1つ、多くても2つ程度を考えておきたい。
ボタンに演出を加えることでクリック率が急上昇するのでは?という考えは持たないほうが良い。かといって低下するということもないでしょうが...
危険なのはコンバージョンUPを狙いボタンに演出を加えたつもりが、気づかないうちに過剰な演出になってしまっているということです。
過剰な演出とはどの程度までのことをいうのかは個人的には判断しにくいものです。そのためにもそのページに適しているのかそうでないかは、ボタンを置いてみてユーザーの反応を確かめるしかないでしょう。
コンバージョン率UPには結局何が大切なの?
今回は、クリック・コンバージョン率を高めるためのボタンの改善について考えてみた。色やデザインを変えただけで成果につながるものなのか?と思うかもしれないが、「たかがボタンされどボタン」なのです。
以前の記事「色で人の感情はコントロールできるのか? ・ 色と心理の関係なるほど色の意味と与えるイメージ」でもとりあげているが、人は目に入る色やデザインにより心理的に影響を受けるものです。しかも数秒で無意識のうちに「好き・嫌い」を判断している。
-

-
色で人の感情はコントロールできるのか?
[toc] 人は色によってこんなにも影響を受けている 色が持つイメージ、抱かせる感情などの心理的な効果を 「色彩感情」 と呼ぶ。そして、具体的・抽象的な物事と結びつけること ...
-

-
色と心理の関係なるほど色の意味と与えるイメージ
[toc] 私たちは無意識に使われている色に影響を受けている あなたの日常で目に入るいろいろな色、その1つ1つに使われている色の意味を深く考えたことがあるだろうか... 何 ...
冒頭で話した、Firefoxのダウンロード数増加を図って行った「4色のボタンのパターンでダウンロード数を調べるテスト」では緑が圧倒的に多かったという結果となっているが、これがすべてのサイトに当てはまるわけではない。
青をベースとしたページに緑のボタンを置くことで、心理的にユーザーに安心感を与えたからではないかと考えられる。
クリック・コンバージョン率を高めるために赤や緑系の色を使うのは有名で効果が出やすいと言われているが、これがどのサイトにも当てはまるとは限らずやはりテストを重ねそのページに適している「色・形・演出」のボタンを見つけることが何よりも大切です。
さらにテストの際には、あくまでもコンバージョン率を念頭にテストを行う必要があります。クリックされたことで資料請求や購入につながるわけではなく、最終目的であるコンバージョンまで行かなければいくらクリック率が高くても意味がない。
「クリック率UP = コンバージョン率UP」ではないということです。当然、クリック率が高ければコンバージョン数も増えるが、反対にクリック率が高くてもコンバージョンまで至らず低下する場合もある。
最近では数年前にくらべジャンルも増えサイトの数も増えていて、インターネットユーザーもそれだけ多くのサイトを閲覧しているとうことになる。ということは閲覧者の目も肥えてきているということを意識しなければならない。
これはリアル店舗(実店舗)であなたが入りやすいお店と入りにくいお店があるのと同じで、サイト内容と色使いがマッチしていないとコンバージョンボタンのクリックどころか閲覧さえしていただけず早期離脱という結果になってしまうだろう。
どうしても成果を出したいがために派手な演出を考えてしまうものだが、その前にまずはサイトがどのようなサイトなのかを把握する必要がある。
やはり色の使い方も計算され丁寧に作られているサイトだと、居心地もよくコンバージョンなどのアクションもスムーズにおこしていただける可能性も高い。
ということは、サイトのベースとなる色や文字のバランスを考えそれに適したボタンを置かなければ、コンバージョン率UPにはつながらないということです。